Wireframe Templates
Wireframe Templates - Free & premium versions available. Web by oliver aug 24, 2022. Judging a brand by its homepage? Try it now, it’s free! Web 16 website wireframe templates and ui kits for web designers. A basic version of the app is available for free. Modern website wireframe wireframe diagrams. Ebook landing page wireframe diagrams. Miro's intuitive tools and infinite canvas allow you to explore and create together with your team. Web 45+ best wireframe templates. Web i want to make a wireframe from a lucidchart template. A wireframe is a detailed visual model of an application’s user interface that is like a blueprint of functionality and content. Miro's intuitive tools and infinite canvas allow you to explore and create together with your team. Plan in advance your app wireframe and then share it with your. Simplify your website or app design process with our wireframe templates. A wireframe is a detailed visual model of an application’s user interface that is like a blueprint of functionality and content. Web a website wireframe template is a simple, effective tool that helps you arrange the visual elements and framework for each website page, allowing you to create the. Web view all 300+ templates. Modern website wireframe wireframe diagrams. Accelerate your next project with our wireframe kits for websites and more > Web visualize your product and improve your user experience with our collection of wireframe templates. Website wireframing is the process of planning out your website before you go live. Imagine building a city without actually planning anything out beforehand. All you have to do is customize and rearrange the components to make your own wireframe design. Create wireframes for the web, mobile devices, or any custom screen. Judging a brand by its homepage? A basic version of the app is available for free. Use our app wireframe template to organize the layout of your mobile app and make informed decisions about ux and design. Website wireframing is the process of planning out your website before you go live. Enjoy the massive content library for shapes, lines, icons, and other graphic components to build any ui design. Web 16 website wireframe templates and ui. It offers multiple sections that are easy to edit and customize to your likely. Judging a brand by its homepage? Web 16 website wireframe templates and ui kits for web designers. These tools help you plan the structure and layout of your digital products, making the design process more efficient and ensuring a great user experience. Web i want to. Unleash your creative ideas on an infinite canvas and collaborate in real time from any location. Want to make a wireframe of your own? Link pages together to create simple clickable prototypes and test the user flows. Web what is a wireframe template? Tips for improving your wireframing skills. Start creating a wireframe now. Enjoy the massive content library for shapes, lines, icons, and other graphic components to build any ui design. Free & premium versions available. Edit the wireframe template using visme’s wireframing widgets and design assets like icons, shapes, illustrations, stock photos, charts and graphs. Web visualize your product and improve your user experience with our collection. Website wireframing is the process of planning out your website before you go live. It shows them how their designs will work at a high level, making it the perfect starting point for bringing their creation to life. Understanding the basics of wireframing. Web thankfully, you can use wireframe templates to create more professional wireframes without having to handcraft everything.. Web explore over 1000+ wireframe examples and templates. Website wireframing is the process of planning out your website before you go live. Miro's intuitive tools and infinite canvas allow you to explore and create together with your team. Arrange elements to create the best version of your prototype with miro’s app wireframe template. These tools help you plan the structure. Imagine building a city without actually planning anything out beforehand. Plan in advance your app wireframe and then share it with your team. Start building web wireframes in real time while running an online brainstorming session with your team. Accelerate your next project with our wireframe kits for websites and more > Understanding the basics of wireframing. Put your (brand) face on. Unleash your creative ideas on an infinite canvas and collaborate in real time from any location. You would end up in swindon, england, and you’d lose your mind. Simplify your website or app design process with our wireframe templates. Realistic homepage wireframe wireframe diagrams. It shows them how their designs will work at a high level, making it the perfect starting point for bringing their creation to life. Enjoy the massive content library for shapes, lines, icons, and other graphic components to build any ui design. Web what is a wireframe template? Key elements to include in a wireframe. These templates are customizable to fit your specific project requirements, allowing you to streamline the wireframing process and focus on defining the layout and functionality of your mobile app or web design project. A basic version of the app is available for free.
20 Free Printable Sketching and Wireframing Templates

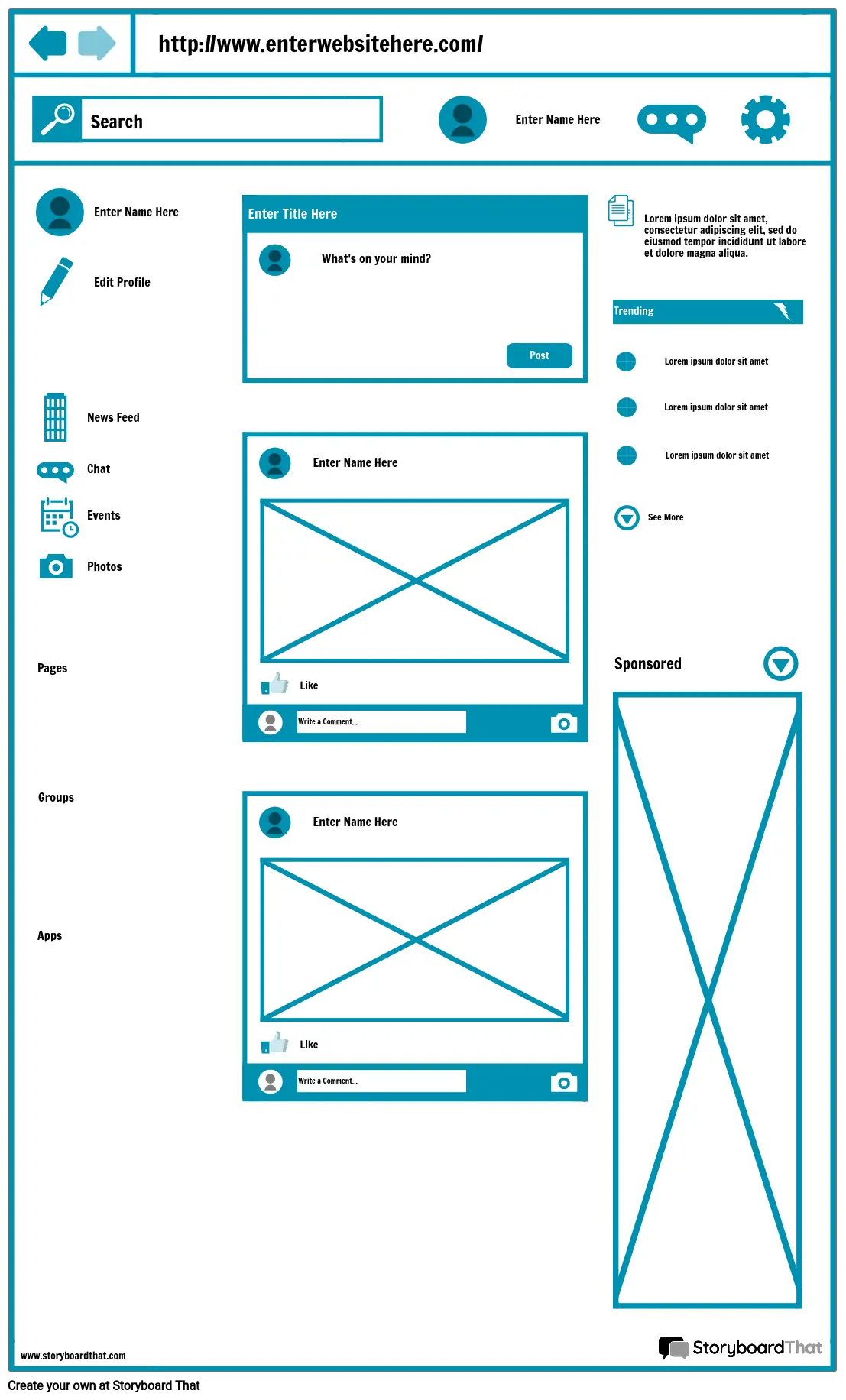
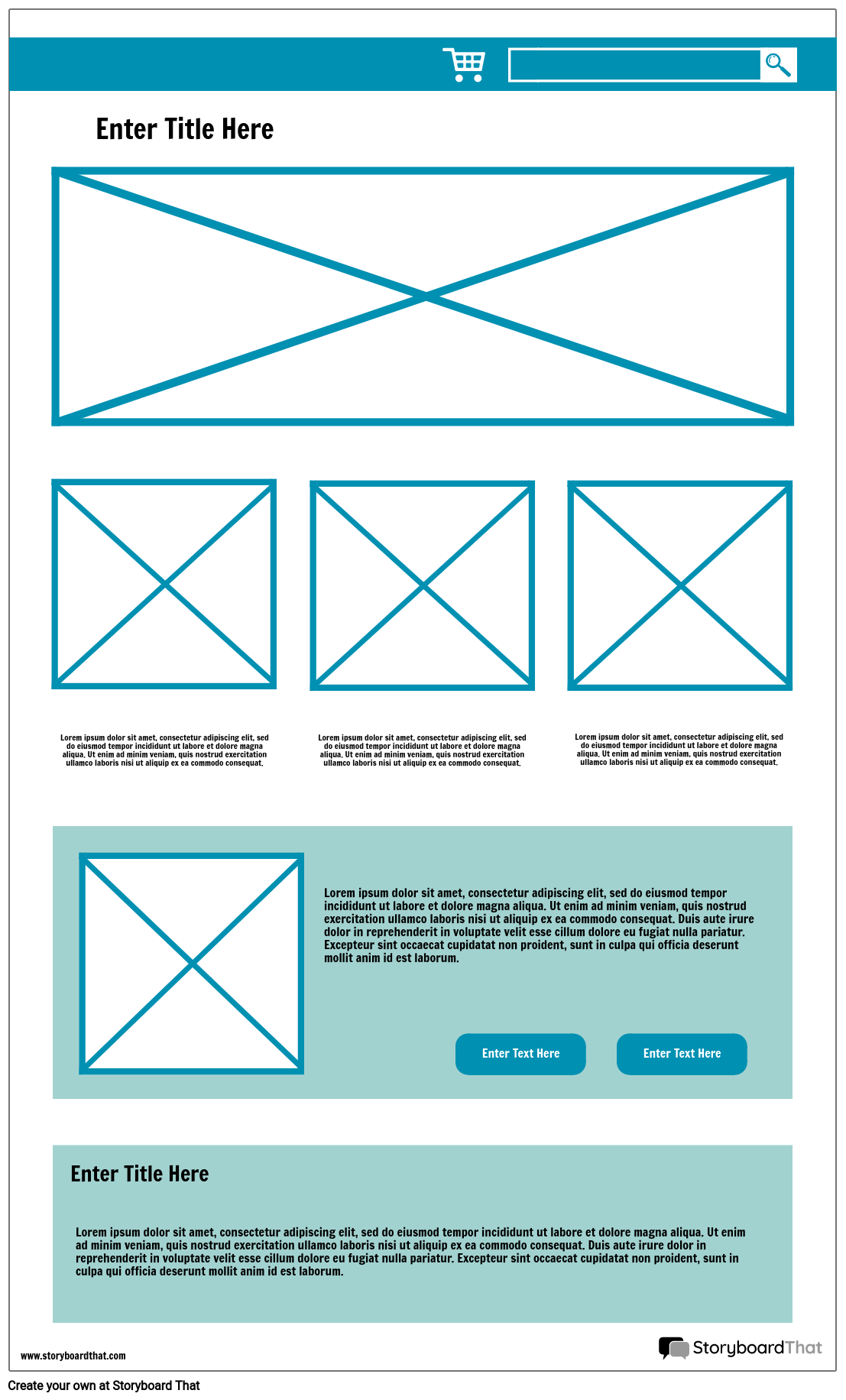
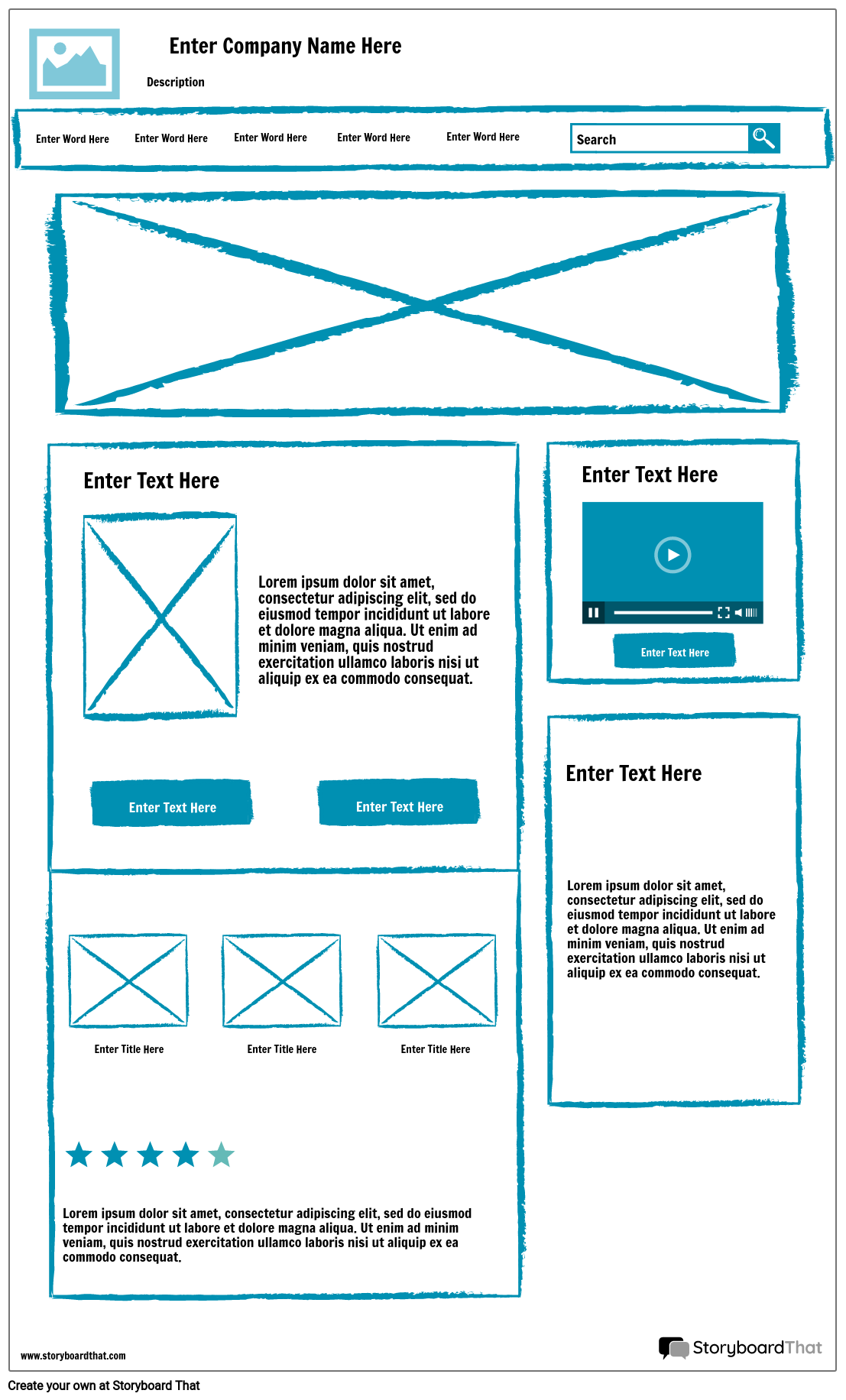
Wireframe Templates and Examples FREE Wireframe Tool

Wireframe Free Template Printable Templates

Wireframe Templates and Examples FREE Wireframe Tool

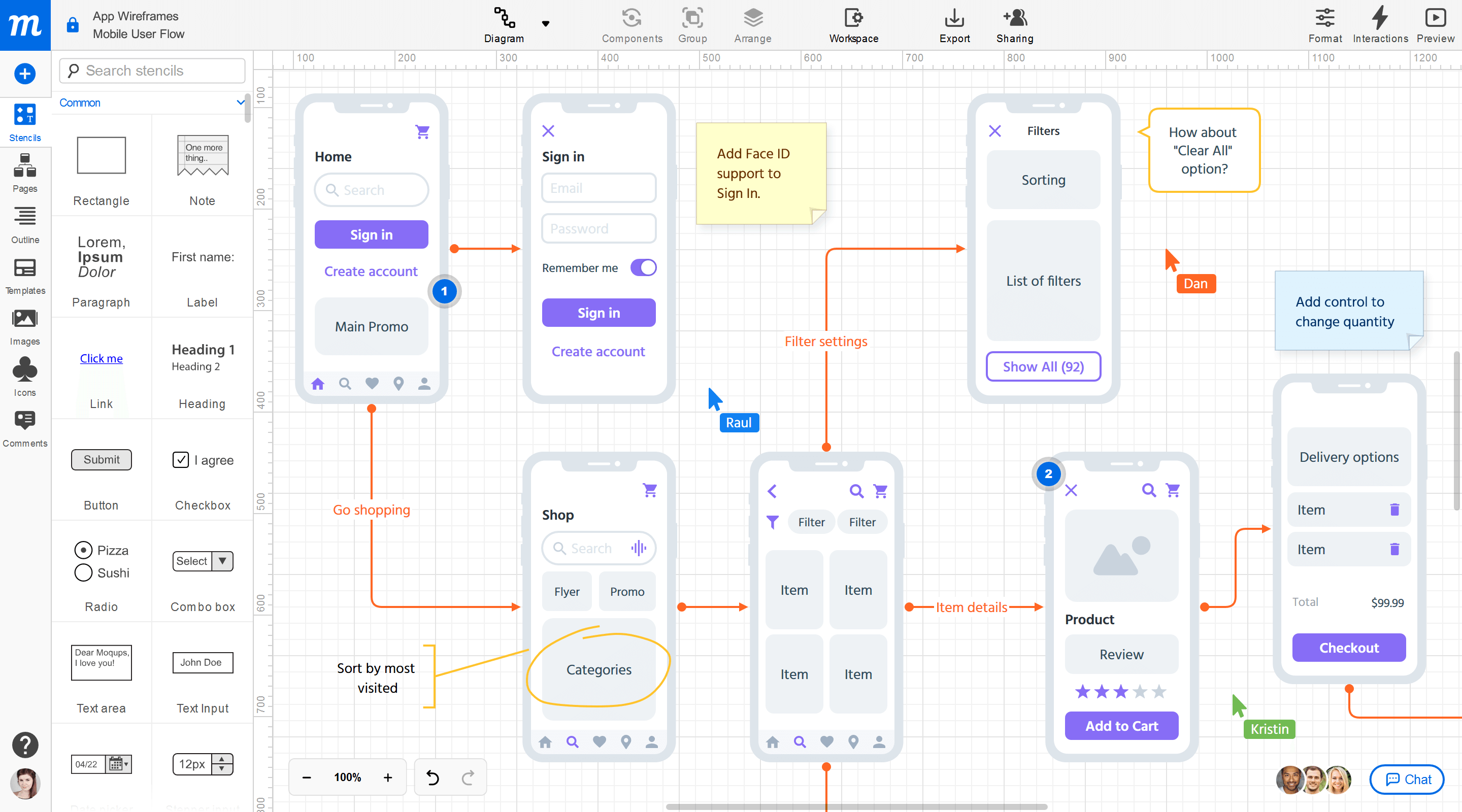
Easy Wireframe Tool For Your Whole Team Moqups

Wireframe Templates and Examples FREE Wireframe Tool

Wireframe Format

How to Create a WireFrame StepbyStep Guide Springboard Blog

Wireframe templates Wireframe template, Wireframe, Templates

7 Free Wireframe Templates for SaaS & Software The Moqups Blog
Emeraldkit Is A Free Saas Marketing Website Template.
Web These Fully Customizable Templates Include Preset Ui Elements That Will Make It Easy To Create A Wireframe For Your Next Web Or App Development Project.
Design Clear And Straightforward Outlines Using These Professional Wireframe Templates.
Link Pages Together To Create Simple Clickable Prototypes And Test The User Flows.
Related Post: