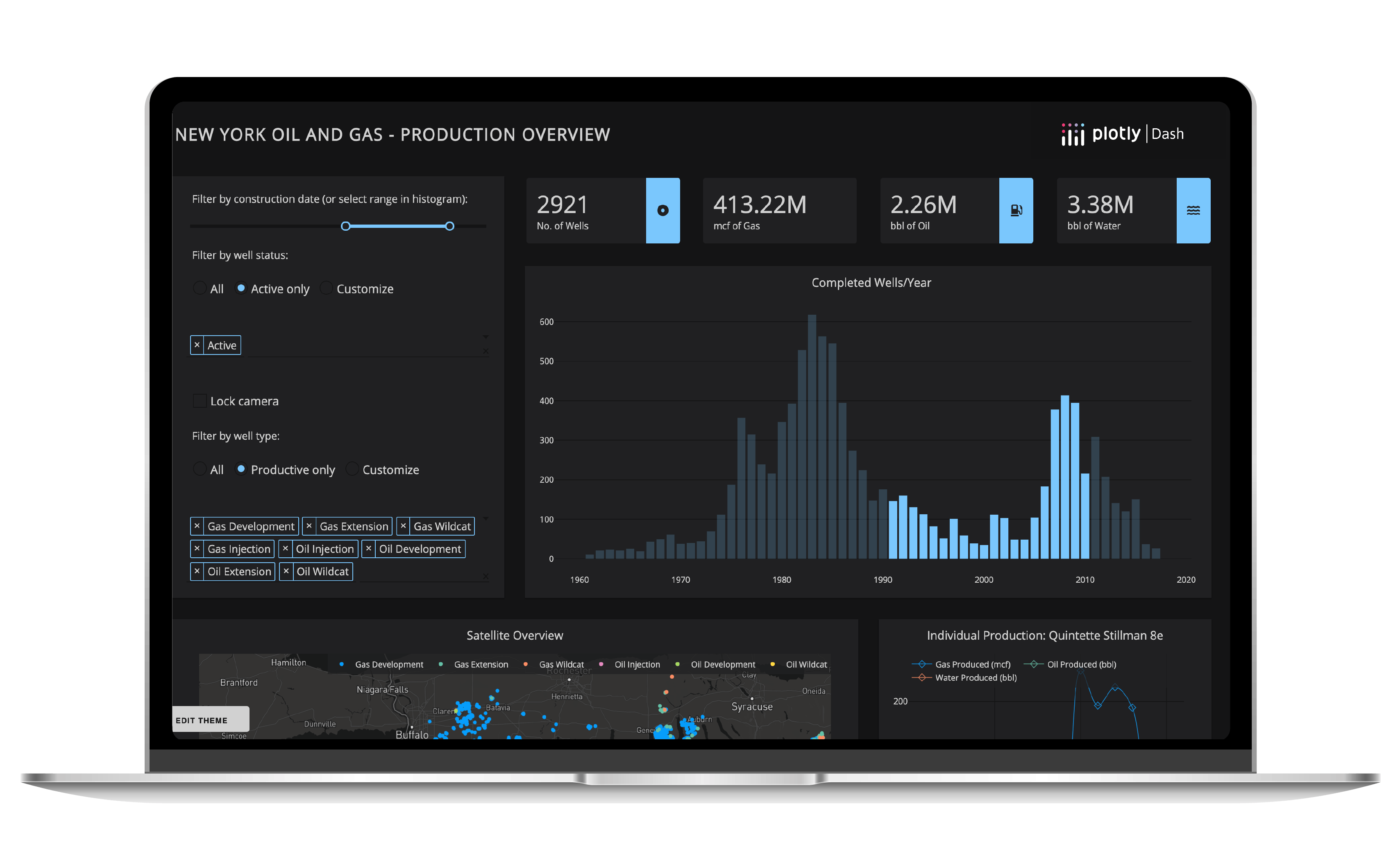
Plotly Dash Templates
Plotly Dash Templates - I want to put these in \assets folder and define them in style parameter. It matches the styling of the plot to the styling of the theme by changing the colours, and fonts. Easily arrange, style, and customize your dash apps. Web template & starter apps. To use a theme, add the theme to the classname prop in the component or a html.div or other element that contains your grid. You should check out this link to learn more about dash bootstrap components, and how to structure your layout. Web explore python and dash applications for machine learning projects, ranging in a variety of use cases from shap explainability, segmentation, and more. Web the dash `layout` describes what your app will look like and is composed of a set of declarative dash components. Written on top of flask, plotly.js, and react.js, dash is ideal for building data visualization apps with highly custom user interfaces in pure python. You will find a plotly template for each of the 26 bootstrap/bootswatch themes available in the dash bootstrap. It matches the styling of the plot to the styling of the theme by changing the colours, and fonts. Web use a figure template. Asked aug 26, 2020 at 7:47. Web themes in plotly are implemented using objects called templates. You will find a plotly template for each of the 26 bootstrap/bootswatch themes available in the dash bootstrap components library. Asked aug 26, 2020 at 7:47. You will be able to code it as you code a web page, adding components to it, in a block structure — just like html. You're in the right place! Web template & starter apps. Web explore python and dash applications for machine learning projects, ranging in a variety of use cases from shap. Ai in dash enterprise — save your spot for tomorrow's launch event session ! Web 52 bootstrap themed plotly figure templates. Edited aug 28, 2020 at 22:00. Dash is a productive python framework for building web applications. I want to put these in \assets folder and define them in style parameter. Web a guide for styling plotly dash apps with a bootstrap theme. We will cover everything from the initial setup to advanced plot types. Web template & starter apps. Web themes in plotly are implemented using objects called templates. I want to put these in \assets folder and define them in style parameter. I want to put these in \assets folder and define them in style parameter. Web are you looking to create a python dash dashboard with plotly? It matches the styling of the plot to the styling of the theme by changing the colours, and fonts. In this tutorial, you’ll learn how to create python interactive dashboards using plotly dash, with. You're in the right place! It matches the styling of the plot to the styling of the theme by changing the colours, and fonts. You will find a plotly template for each of the 26 bootstrap/bootswatch themes available in the dash bootstrap components library. For detailed attribute info see: Web use a figure template. Web dash bootstrap templates. This page will show you a common template for a minimal dash app. Matsujju october 2, 2020, 7:08pm 1. Need help with your component? Easily arrange, style, and customize your dash apps. Web 52 bootstrap themed plotly figure templates. Web what is plotly dash? Need help with your component? But it often involves a complicated process that only expert web developers can achieve. To use a theme, add the theme to the classname prop in the component or a html.div or other element that contains your grid. Easily arrange, style, and customize your dash apps. Web 52 bootstrap themed plotly figure templates. See these features live at : Asked aug 26, 2020 at 7:47. This page will show you a common template for a minimal dash app. Web html.template reference & documentation. Easily arrange, style, and customize your dash apps. These templates will automatically style your figures with bootstrap theme colors and fonts. Web dash bootstrap templates. Dashboard engine facilitates rapid dashboard development from python datasets. A figure template styles figures. Matsujju october 2, 2020, 7:08pm 1. Add annotations and highlight kpis. Easily arrange, style, and customize your dash apps. Dashboard engine facilitates rapid dashboard development from python datasets. Web 52 bootstrap themed plotly figure templates. Web html.template reference & documentation. In this tutorial, you’ll learn how to create python interactive dashboards using plotly dash, with an example. You will find a plotly template for each of the 26 bootstrap/bootswatch themes available in the dash bootstrap components library. You will be able to code it as you code a web page, adding components to it, in a block structure — just like html. These templates will automatically style your figures with bootstrap theme colors and fonts. If it's the first time creating a dash component, start with our react guide for python developers. Web template & starter apps. Check out the official dash documentations. Web use a figure template. Web bootstrap themed plotly figure templates.
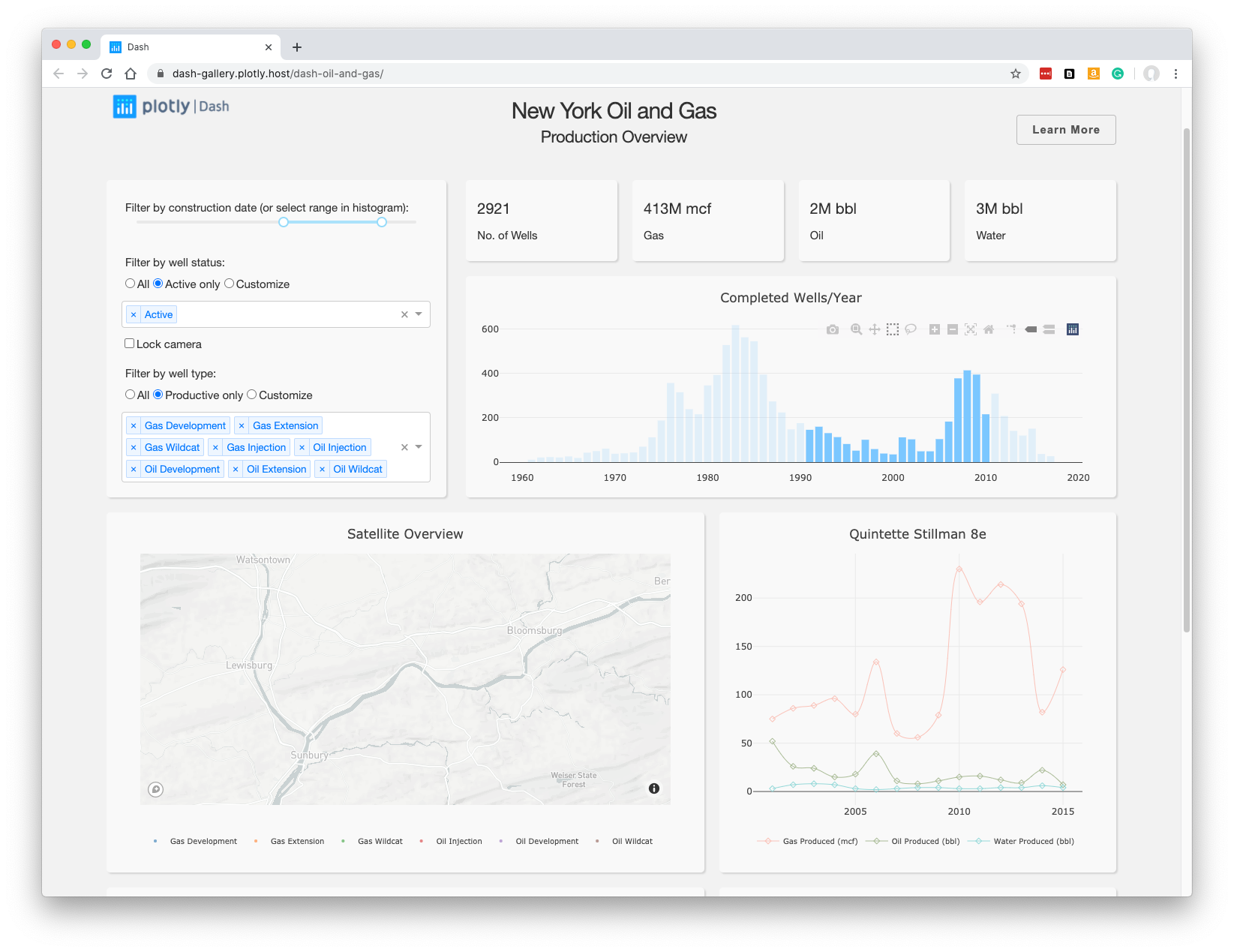
PlotlyDash How to design the layout using dash bootstrap components

10 Dashboards for a Brave New BI World Modern Data

python 3.x How to call parts of same dash(plotly) app layout to

Plotly The front end for ML and data science models

Interactive Data Visualization in Python A Plotly and Dash Intro

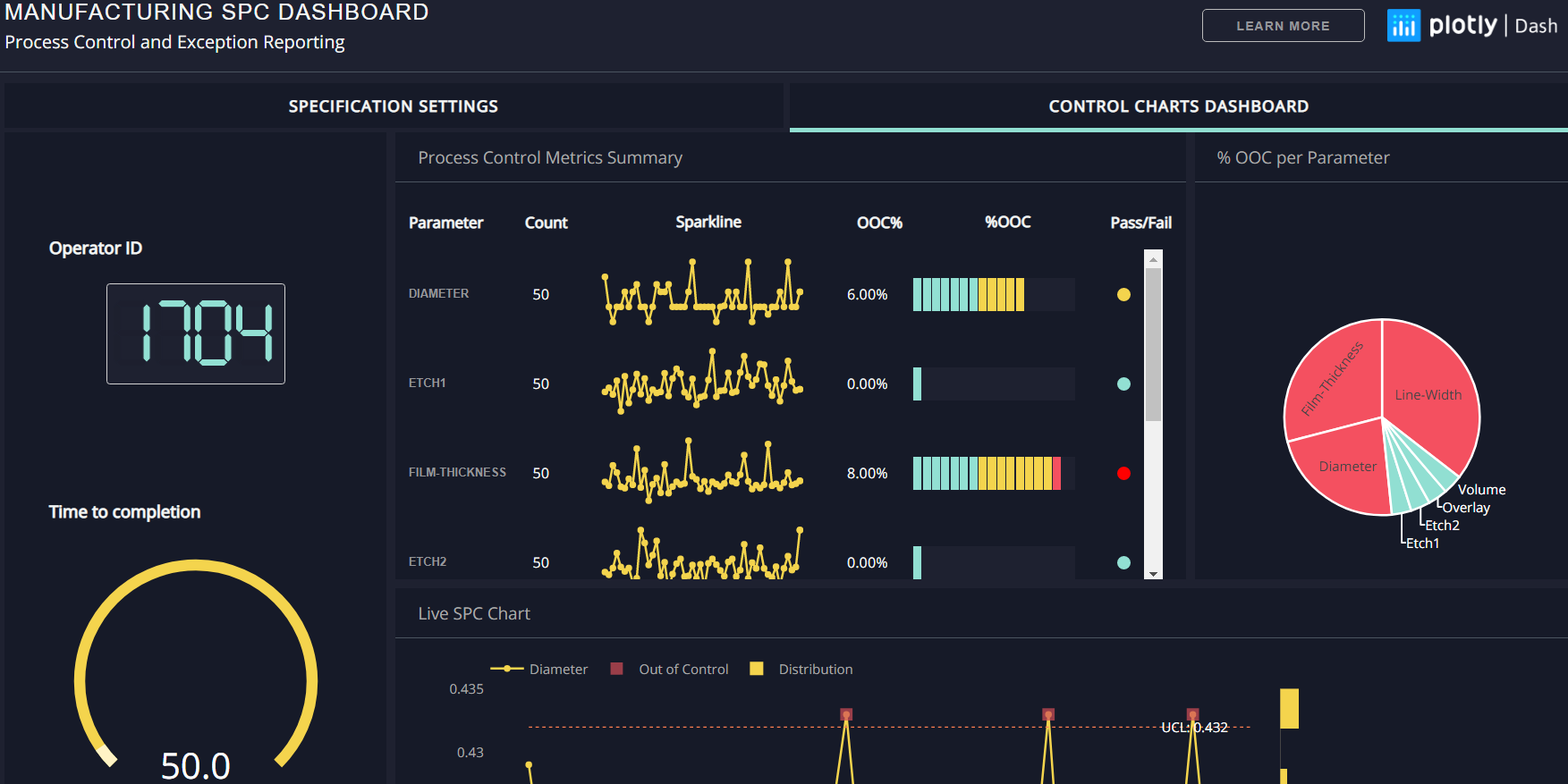
Create Dashboard In Python With Kpi Indicators By Plotly Dash Otosection

Plotly Dash Templates

Build A Dashboard With Python Gambaran

Plotly Dash Templates

Python Dashboard Template
But It Often Involves A Complicated Process That Only Expert Web Developers Can Achieve.
Web Explore Python And Dash Applications For Machine Learning Projects, Ranging In A Variety Of Use Cases From Shap Explainability, Segmentation, And More.
I Have Made An Example Using Jupyterdash That Matches Your Desired Layout.
Ai In Dash Enterprise — Save Your Spot For Tomorrow's Launch Event Session !
Related Post: