Ngtemplate Angular Example Stackblitz
Ngtemplate Angular Example Stackblitz - Web each person now has an age as well as a name. Web i have looked into all of the ngtemplate related questions, but havent found a solution yet. Angular angularjs routesform angular schema fields custom add generate box but will angular. Web javascript 11.3% css 0.6% created with stackblitz ⚡️. However, for it to work on my main app, i had to add change detection inside. Web behind the scenes, angular creates a new formgroup instance and adds a new leaf in the template model with the given name. The template does not render. Web table of contents. Web for example, see the following html code, when handling it angular won't render the middle hip! in the phrase hip! Asked 4 years, 2 months ago. Web even tho using components is still the most ideal way in angular to introduce reusable blocks, angular's ngtemplateoutlet allows for a way to make use of. Open the popup and scroll through the popup. However, for it to work on my main app, i had to add change detection inside. Web table of contents. Web for example, see the. Web 39 call angular component function from javascript. This change doesn't impact the. This approach yields few security benefits and provides a worse experience. Web naren murali's solution worked like a charm in stackblitz and in my local test app. After updating angular to version 17 with esbuild, a hash is added to the chunk name. Web compiling application & starting dev server…. Web javascript 11.3% css 0.6% created with stackblitz ⚡️. Web each person now has an age as well as a name. Hooray! because of the surrounding <ng. Web even tho using components is still the most ideal way in angular to introduce reusable blocks, angular's ngtemplateoutlet allows for a way to make use. Web compiling application & starting dev server…. Import { component } from '@angular/core'; This change doesn't impact the. Hooray! because of the surrounding <ng. The is an angular element, which contains the template. Web i have looked into all of the ngtemplate related questions, but havent found a solution yet. Web even tho using components is still the most ideal way in angular to introduce reusable blocks, angular's ngtemplateoutlet allows for a way to make use of. Passing template to a child. Angular angularjs routesform angular schema fields custom add generate box but. The template does not render. Web replication procedure : Passing template to a child. Web naren murali's solution worked like a charm in stackblitz and in my local test app. This approach yields few security benefits and provides a worse experience. Who is this tutorial for? A template is an html snippet. Modified 4 years, 2 months ago. Web even tho using components is still the most ideal way in angular to introduce reusable blocks, angular's ngtemplateoutlet allows for a way to make use of. Web replication procedure : This approach yields few security benefits and provides a worse experience. Web table of contents. Web even tho using components is still the most ideal way in angular to introduce reusable blocks, angular's ngtemplateoutlet allows for a way to make use of. Now scroll the page without closing the popup. Web naren murali's solution worked like a charm in stackblitz. Modified 4 years, 2 months ago. Web table of contents. Hooray! because of the surrounding <ng. Web replication procedure : Passing template to a child. This change doesn't impact the. However, for it to work on my main app, i had to add change detection inside. Angular angularjs routesform angular schema fields custom add generate box but will angular. Asked 4 years, 2 months ago. Hooray! because of the surrounding <ng. Web behind the scenes, angular creates a new formgroup instance and adds a new leaf in the template model with the given name. Web for example, see the following html code, when handling it angular won't render the middle hip! in the phrase hip! A template is an html snippet. Web 39 call angular component function from javascript. Web javascript 11.3% css 0.6% created with stackblitz ⚡️. After updating angular to version 17 with esbuild, a hash is added to the chunk name. Web i have looked into all of the ngtemplate related questions, but havent found a solution yet. This approach yields few security benefits and provides a worse experience. Asked 4 years, 2 months ago. Web even tho using components is still the most ideal way in angular to introduce reusable blocks, angular's ngtemplateoutlet allows for a way to make use of. Modified 4 years, 2 months ago. Open the popup and scroll through the popup. Who is this tutorial for? Web compiling application & starting dev server…. The is an angular element, which contains the template. Passing template to a child.
Everything you need to know about ngtemplate, ngcontent, ngcontainer

angular ng content projection example

Starting with StackBlitz for Angular YouTube

ngtemplate, ngcontainer & ngTemplateOutlet Angular Templates Guide
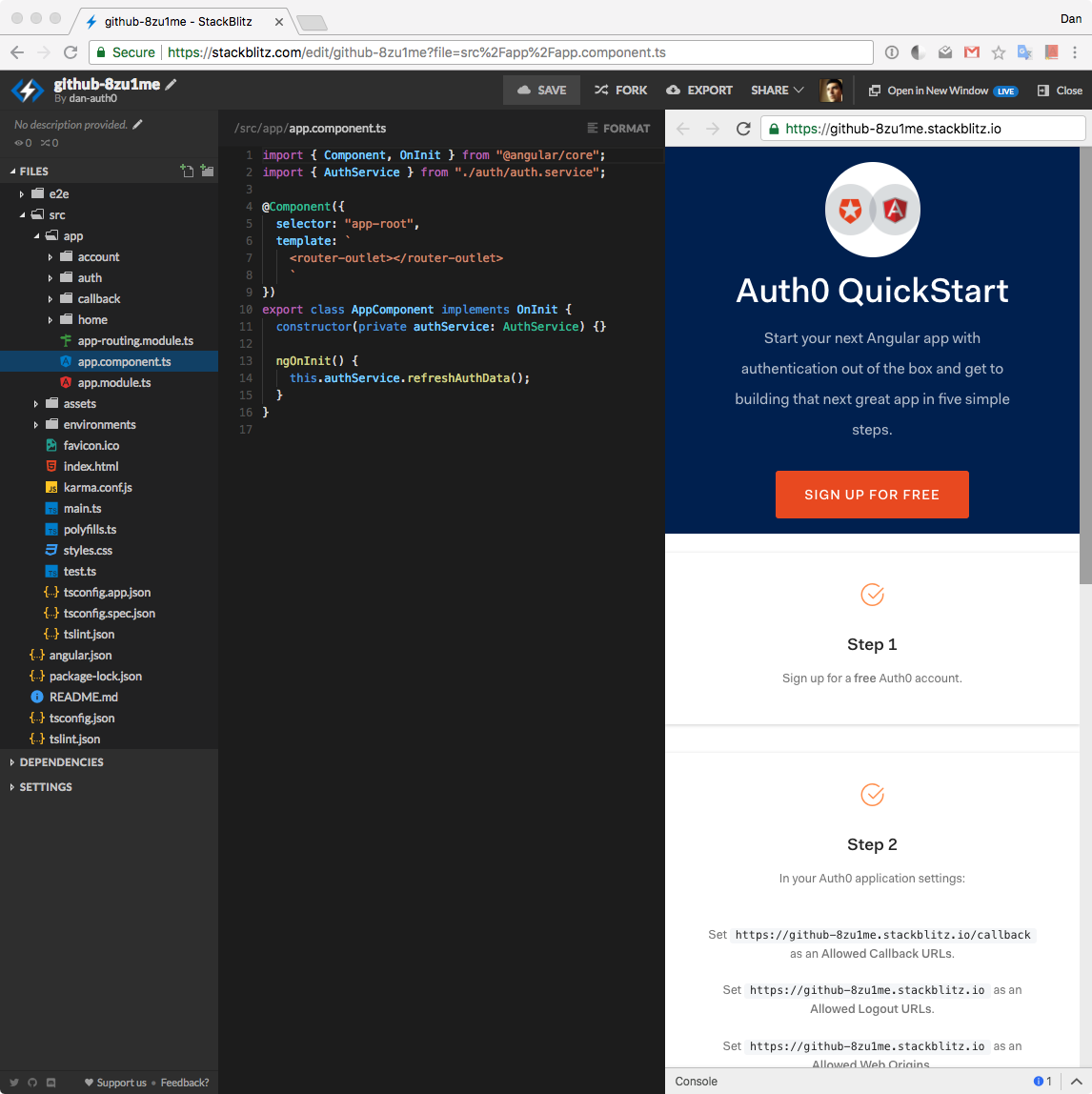
Create Secure Angular Apps in the Cloud with StackBlitz and Auth0

Angular — Lifecycle Hook Methods with Stackblitz Online PeekABoo Sample

angular 8 datatable example stackblitz

Everything you need to know about ngtemplate, ngcontent, ngcontainer

angular ngtemplateoutlet example

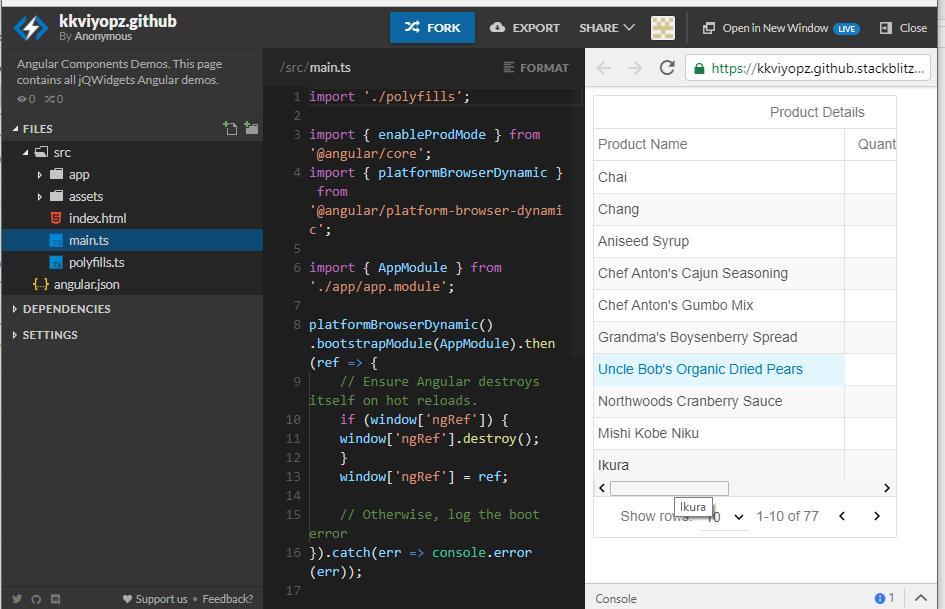
StackBlitz, Angular and jQWidgets Framework
Web Table Of Contents.
Now Scroll The Page Without Closing The Popup.
The Template Does Not Render.
Let’s Add An Ngif Directive To The Template So We Only Show The Element If The Age Is Less Than 30, Like So:
Related Post: