Html Card Template
Html Card Template - Thank you for believing in me. Web i'm thankful to have you in my corner as i take this next step. Html / css / js. This card is available in hacs. I wouldn't be where i am without your help along the way. You can discover this kind of cards on pretty much every sites. Cout << sum of the numbers. Web flip cards code snippet for web designer. We will create a flexbox card layout that has a row of four horizontal containers on larger screens, two on medium, and single column for small devices. Web then you will have this html template: Web welcome to our collection of css card hover effects! This is not a flexbox tutorial. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. I wouldn't be where i am without your help along the way. Web collection of 95+. Now it’s time that we get started with the discussions one by one. Inside, we have an image and some text. Bootstrap 5 jobs card listing. Web alt=card image cap> card title
some quick example text to build on the card title and make up the bulk of the card's content. 0 4px 8px 0 rgba. Collection of free bootstrap card code examples: Pure css 3d cards, reactive and responsive. I don't know where i would be without your support. This is not a flexbox tutorial. In this file, we will include the main structure for our card layout. Make sure to save your html document with a.html extension, so that it can be properly viewed in a web browser. I don't know where i would be without your support. Web 70 css cards examples to enhance your design layouts. We will create a flexbox card layout that has a row of four horizontal containers on larger screens, two. Here we have a simple card. Web alt=card image cap> card title
some quick example text to build on the card title and make up the bulk of the card's content. Update of may 2020 collection. In this file, we will include the main structure for our card layout. An agglomeration of the top free html and css card code. Web how to create a card. Pure css 3d cards, reactive and responsive. Cout << sum of the numbers. This is not a flexbox tutorial. Flexbox provides a more efficient way of laying out, aligning, and distributing items in containers. Web how to create a card. Web collection of 95+ css cards. Thank you for believing in me. Card grid, profile, card slider, product, card list, etc. Web 20+ css flip cards. We will create a flexbox card layout that has a row of four horizontal containers on larger screens, two on medium, and single column for small devices. Web alt=card image cap> card title
some quick example text to build on the card title and make up the bulk of the card's content. An agglomeration of the top free html and. Muhammad fatih takey (fatihtakey) links: Collection of free bootstrap card code examples: Web step 1 (html code): This card is available in hacs. The card position somewhat changes on. Welcome to our collection of css flip cards! Card layout grid tutorial html css. Web flip cards code snippet for web designer. Make sure to save your html document with a.html extension, so that it can be properly viewed in a web browser. Html / css / js. Web collection of 95+ css cards. Cout << sum of the numbers. Int main() { int a = 12; When it comes to web development, no tool is as fundamental as css and html, the two languages responsible for creating visually appealing and functional web designs. Learn how to make minimalist, elegant, html cards in just 53 lines of code. Inside, we have an image and some text. After creating the files just paste the following codes into your file. Card layout grid tutorial html css. Web flip cards code snippet for web designer. You can discover this kind of cards on pretty much every sites. Bootstrap 5 jobs card listing. Update of may 2020 collection. The card position somewhat changes on. To get started, we will first need to create a basic html file. To use mdi icon follow example: Today i’ll be showing you a practical flexbox example:
60 Printable Student Id Card Template Html Maker by Student Id Card

Card Design Template Html Cards Design Templates

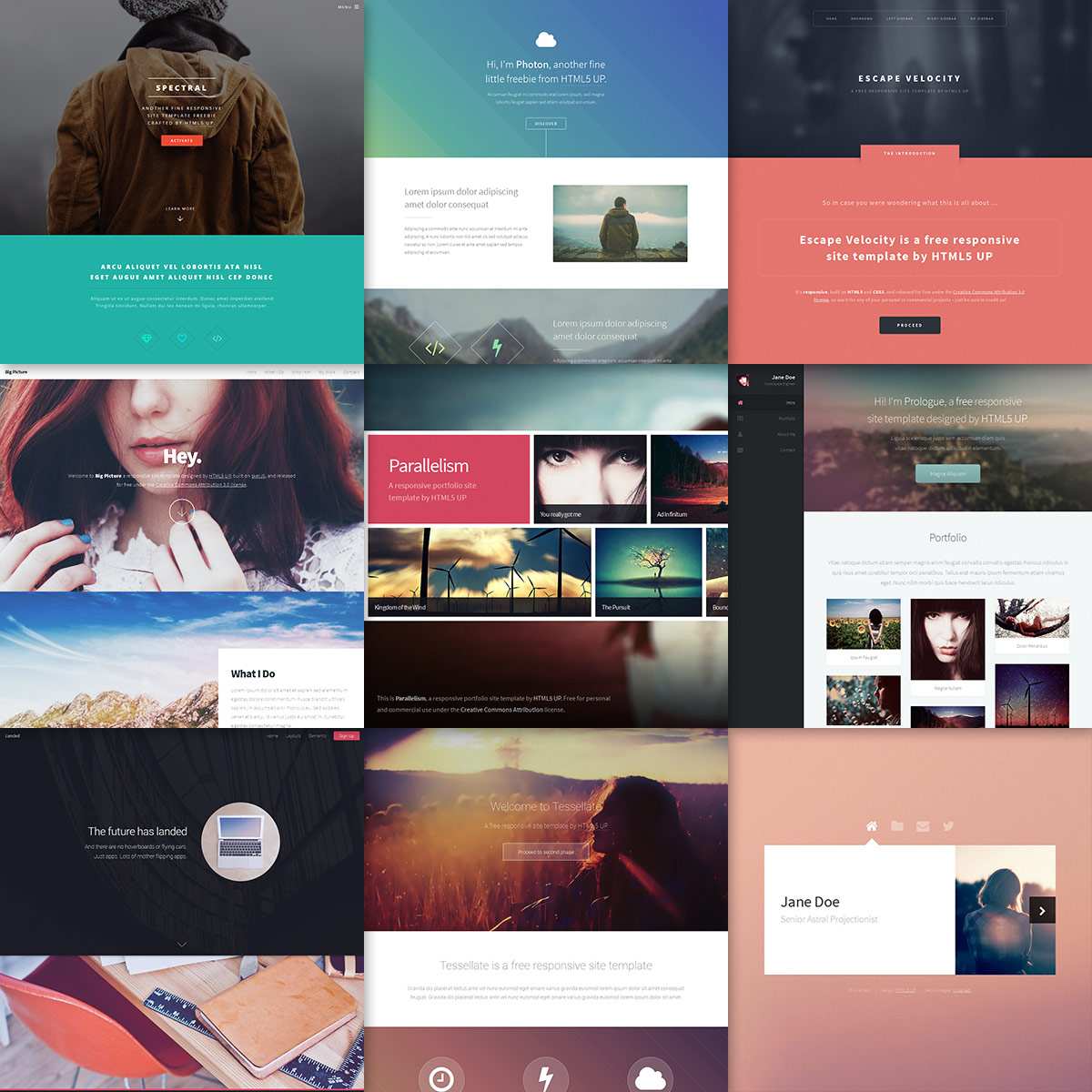
Free HTML Templates More than 6000 free web templates

Card Design Template Html Cards Design Templates

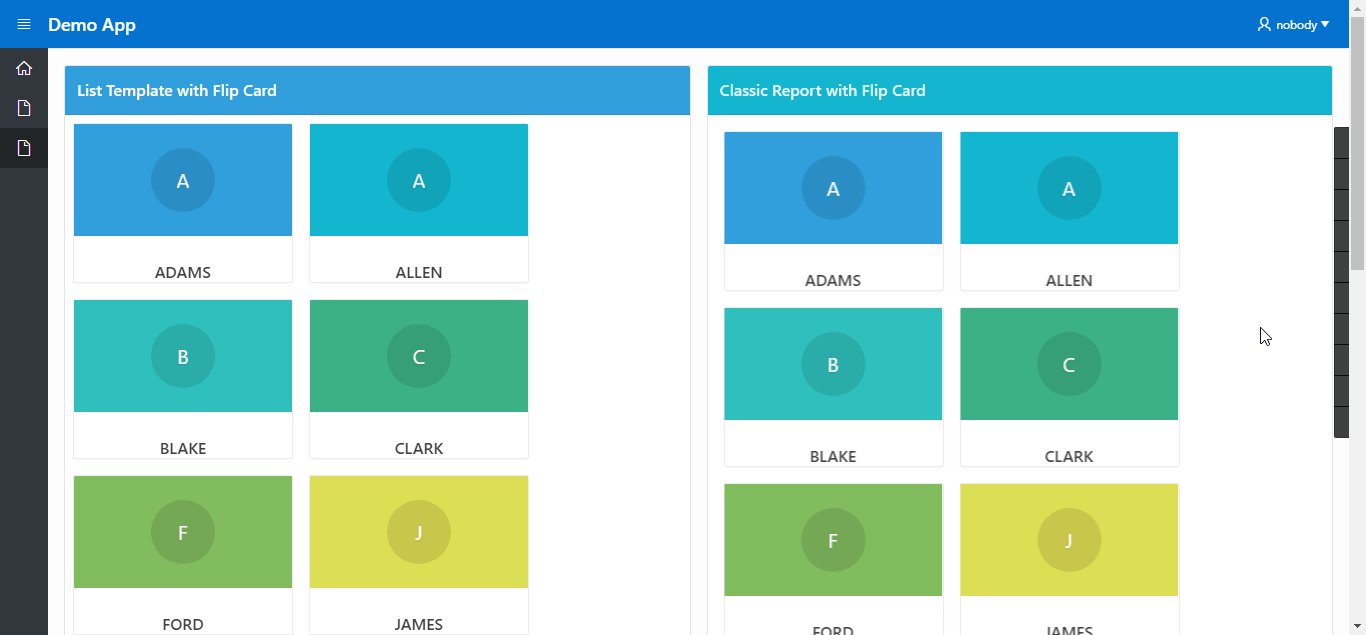
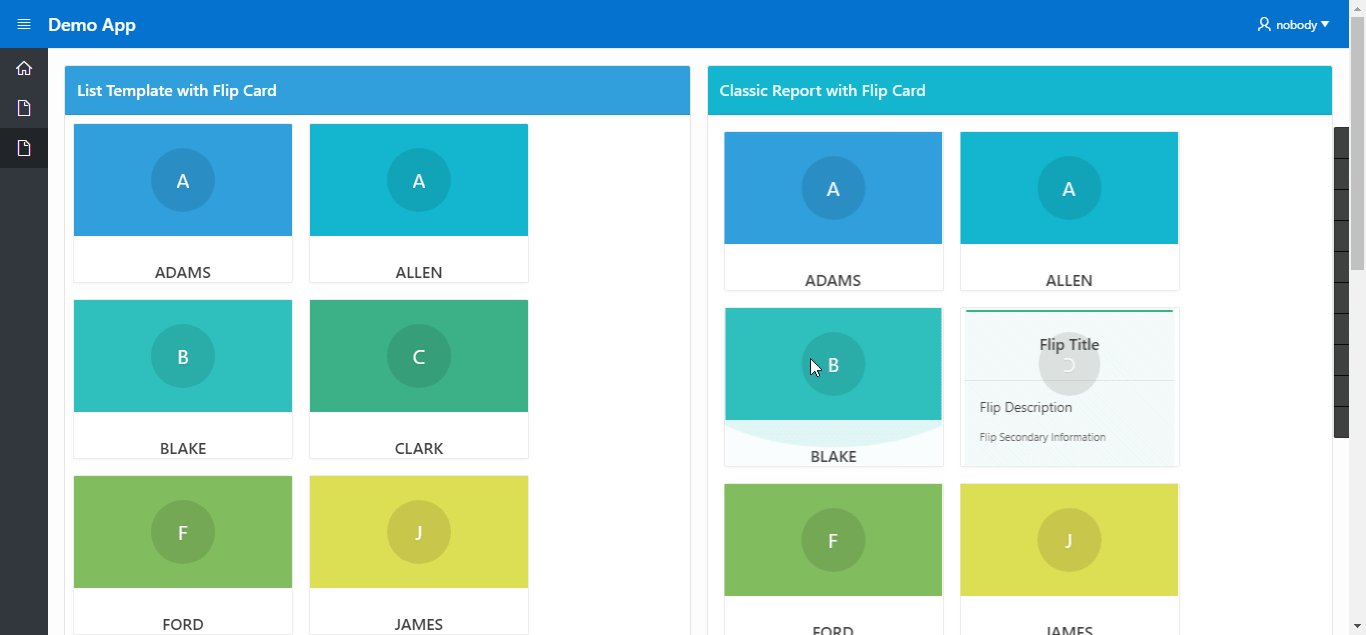
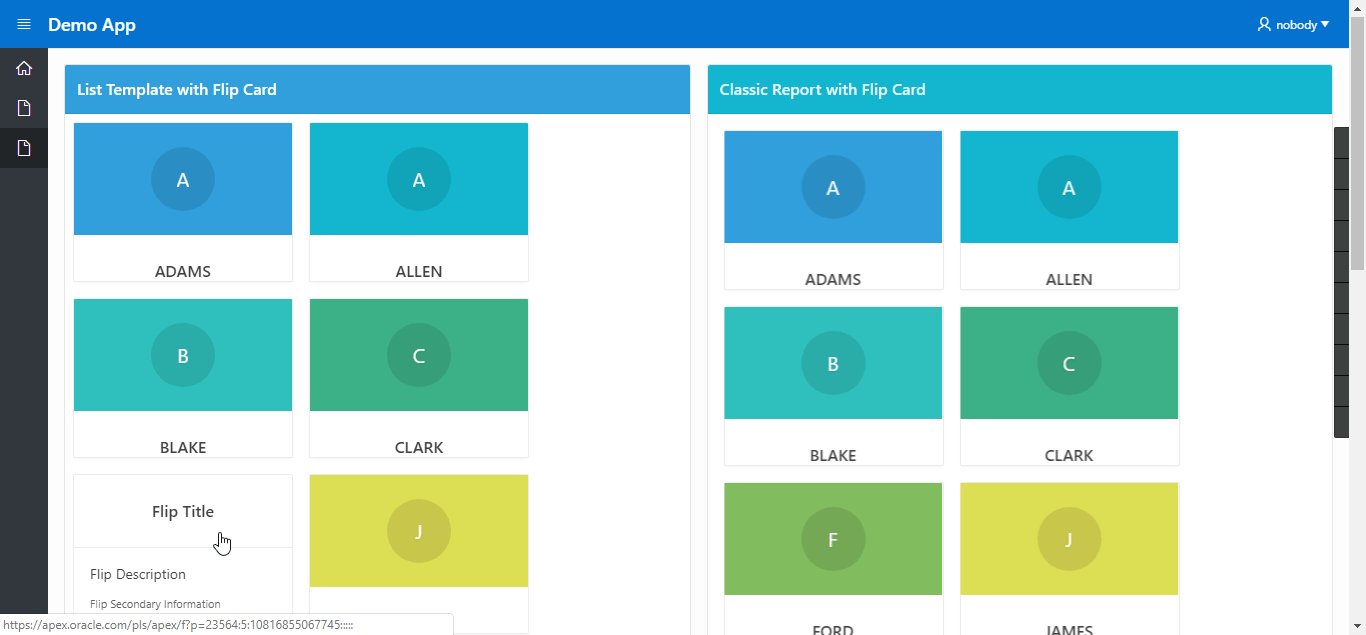
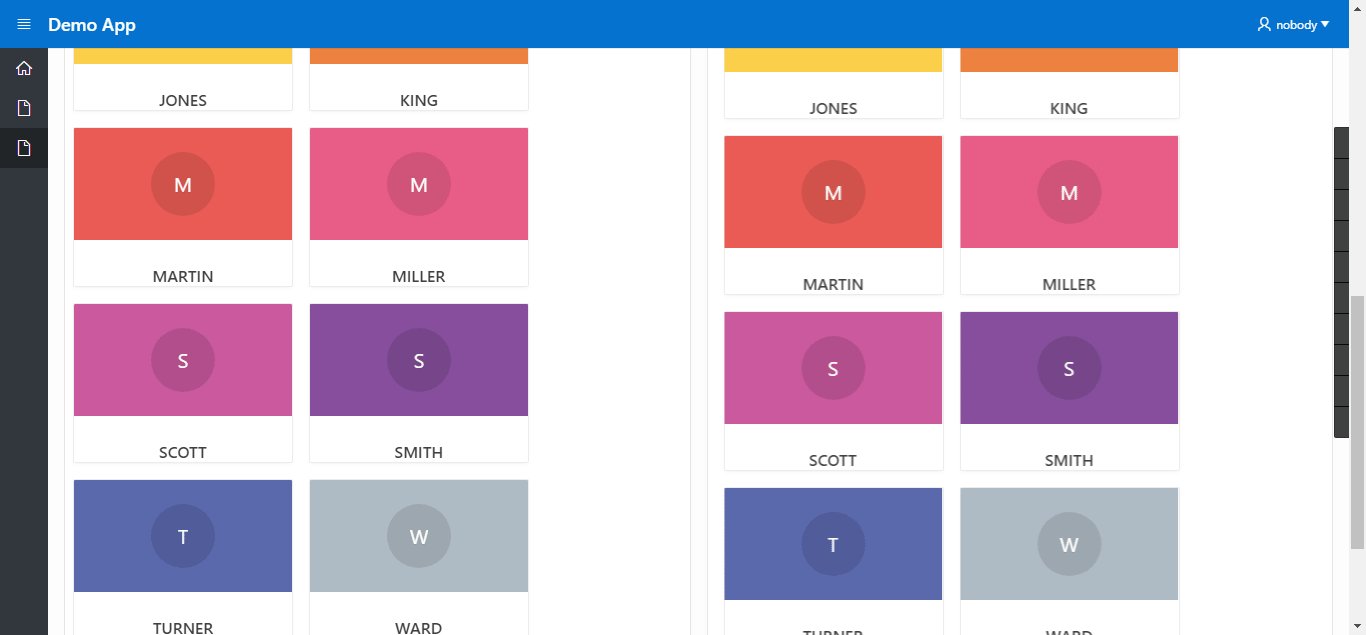
Convert Classic Report Card Template and Card List Template into Flip

Freelancer Business Card Template Psd Template Template Download on Pngtree

Template Card Free Stock Photo Public Domain Pictures

How To Create A Card Template In Word Printable Templates Free

Modern Bright Business Card Template Vector Template Download on Pngtree

Template Card Free Stock Photo Public Domain Pictures
0 4Px 8Px 0 Rgba.
John Doe
Architect & Engineer Step 2) Add Css:
We Will Create A Flexbox Card Layout That Has A Row Of Four Horizontal Containers On Larger Screens, Two On Medium, And Single Column For Small Devices.
Web How To Create The Layout.
Related Post: