Gridtemplatearea
Gridtemplatearea - In the previous guide, we looked at grid lines and how to position items against those lines. Asked 6 years, 4 months ago. Click the property values below to see the result: Web tax increment financing (tif) tax increment financing (tif) is a special funding tool used by the city of chicago to promote public and private investment across the city. Grid areas not laying out properly in css grid. A css grid template area makes a visual representation of the grid using both columns and rows. It allows you to create. You can use area names to specify which cells each grid item should occupy. This makes for a faster design. Modified 1 year, 5 months ago. In the previous guide, we looked at grid lines and how to position items against those lines. If your browser supports css grids, the above example should look like this: Specify two rows, where item1 spans the first two columns in the first two. A css grid template area makes a visual representation of the grid using both columns and. This makes for a faster design. Specify two rows, where item1 spans the first two columns in the first two. Cascading style sheets | mdn. Web css grid template area basics. Web tax increment financing (tif) tax increment financing (tif) is a special funding tool used by the city of chicago to promote public and private investment across the city. Grid areas not laying out properly in css grid. You can use area names to specify which cells each grid item should occupy. Modified 1 year, 5 months ago. This makes for a faster design. Cascading style sheets | mdn. In the previous guide, we looked at grid lines and how to position items against those lines. Click the property values below to see the result: Header header header sidebar main main; Web css grid template area basics. A css grid template area makes a visual representation of the grid using both columns and rows. If your browser supports css grids, the above example should look like this: It allows you to create. Web css grid template area basics. Asked 6 years, 4 months ago. Modified 1 year, 5 months ago. Cascading style sheets | mdn. In the previous guide, we looked at grid lines and how to position items against those lines. Web tax increment financing (tif) tax increment financing (tif) is a special funding tool used by the city of chicago to promote public and private investment across the city. You can use area names to specify which cells each grid item should occupy. Header header header sidebar main main; Click the property values below to see the result: Grid areas not laying out properly in css grid.
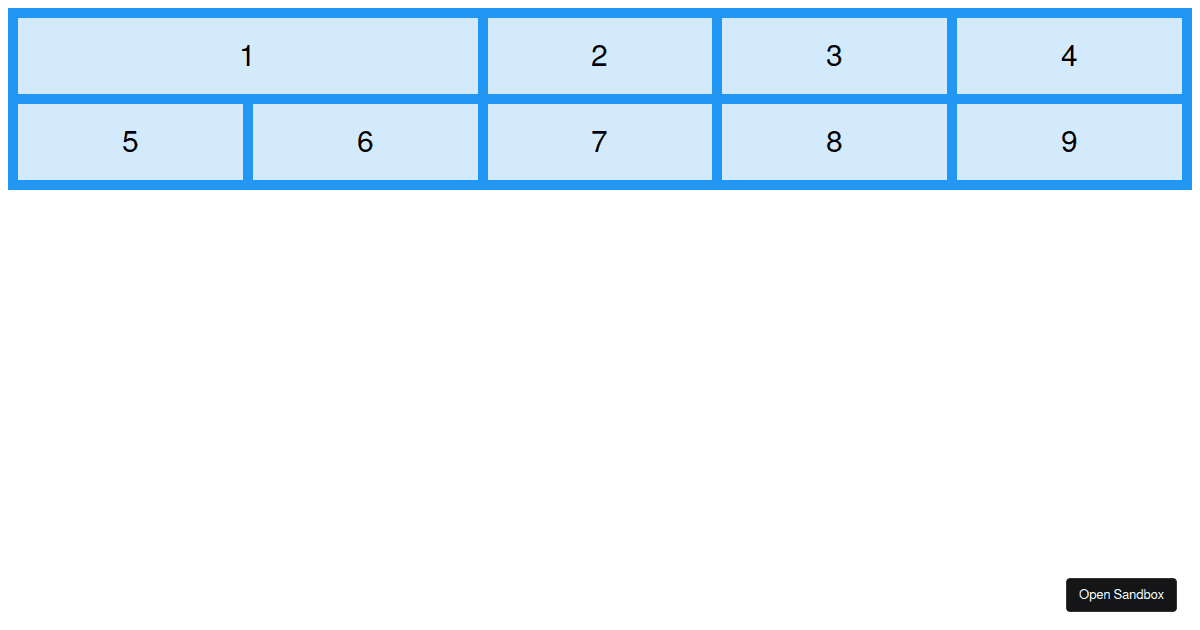
reactjssgridTemplateArea Codesandbox

Grid Template Fit Content

Gridtemplatearea

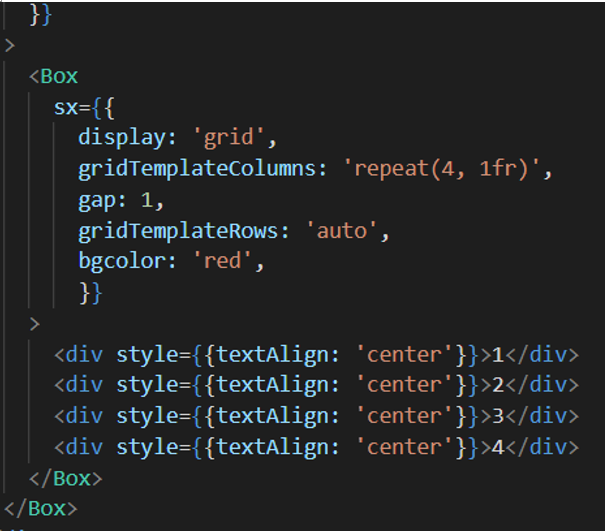
จัด layout อย่างง่ายด้วย CSS Grid ด้วย Material UI frevation
A Css Grid Template Area Makes A Visual Representation Of The Grid Using Both Columns And Rows.
Specify Two Rows, Where Item1 Spans The First Two Columns In The First Two.
This Makes For A Faster Design.
Related Post: