Footer Html Template
Footer Html Template - After years of careful investigation (sorry, we lost count), none felt right. The ultimate collection of responsive footers built with the latest bootstrap 5. We are picky in web design, thus creating our free bootstrap footer templates. From plain and simple ones made with pure html and css, to more complex ones using some fancy animations. You can click/tap on a cell for more information. After years of careful investigation (sorry, we lost count), none felt right. In this final tutorial of the series, we’ll create the following basic footer for our webpage using a <<strong>footer</strong>> element: Try it yourself » how to create a fixed footer. Try it yourself » how to create a fixed footer. Check out these 13 website footer examples for inspiration. Web these simple footer html templates come with navigation bar sections, social icons, logo area including fullscreen background image section and many more features. Web if you are looking for footers for your website you are in the right place. Update of september 2020 collection. As the name suggests, the footer is the bottom part of a web page or. Awesome responsive footer using html and css reference from youtube codinglab. Footers can contain any type of html content, including text, images, and links. Design and build a custom portfolio website, visually, within 21 days. 13 best practices & examples. A basic example of the simple footer with text, links and copyright section. Check out these 13 website footer examples for inspiration. Multnomah county senior deputy district attorney nathan vasquez is voters' best pick for district attorney, the editorial board writes. 09/18/23 • 8 min read. Creative website footer ui design. A website footer is the final block of content at the bottom of a webpage. Create website footer using html5 <<strong>footer</strong>> tag. You can click/tap on a cell for more information. In this final tutorial of the series, we’ll create the following basic footer for our webpage using a <<strong>footer</strong>> element: As the name suggests, the footer is the bottom part of a web page or a section. 13 best practices & examples. Opera, firefox, chrome, brave, edge. Unique footer designs encourage people to further engage and interact with a website. Try it yourself » how to create a fixed footer. Ideal for blogs, ecommerce, and more, enhancing design and functionality. Web these simple footer html templates come with navigation bar sections, social icons, logo area including fullscreen background image section and many. A basic example of the simple footer with text, links and copyright section. So in this article we will be talking about some of the greatest and most used amazing footers of all times. You can click/tap on a cell for more information. Try it yourself » how to create a fixed footer. Awesome responsive footer using html and css. Try it yourself » how to create a fixed footer. What is the footer in the html? The below code is an html code for a footer section of a webpage. Vote for nathan vasquez
web published: Footers can contain any type of html content, including text, images, and links. A collection of the top free html and css footer code examples. A basic example of the simple footer with text, links and copyright section. Wondering how to create an html footer? Try it yourself » how to create a fixed footer. 13 best practices & examples. Footers can contain any type of html content, including text, images, and links. Mark graves/the oregonian.some results have been removedpagination12345next</ol></main>see more© 2024 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackconsumer health privacyallpast 24 hourspast weekpast monthpast year From plain and simple ones made with pure html and css, to more complex ones using some fancy animations. Update of september 2020 collection. Wondering. It can hold links, buttons, company info, copyrights, forms, and many other elements. Design and build a custom portfolio website, visually, within 21 days. A website footer is the final block of content at the bottom of a webpage. 13 best practices & examples. , , , , h1, h2, h3, h4, h5, h6, , , , ;</p> Free for personal and commercial use. Wondering how to create an html footer? In this file, we will include the main structure for our footer. Report problems with this compatibility data on github. Create website footer using html5 <footer> tag. A footer section in a document: Unique footer designs encourage people to further engage and interact with a website. Opera, firefox, chrome, brave, edge. Web 20 best bootstrap footer templates 2024. 09/18/23 • 8 min read. A footer is an additional navigation component. 13 best practices & examples. Try it yourself » how to create a fixed footer. Opera, firefox, chrome, brave, edge. What is the footer in the html? Web a stunning collection of footer templates built with the newest bootstrap 5.
Responsive Footer With HTML & CSS Coding Artist

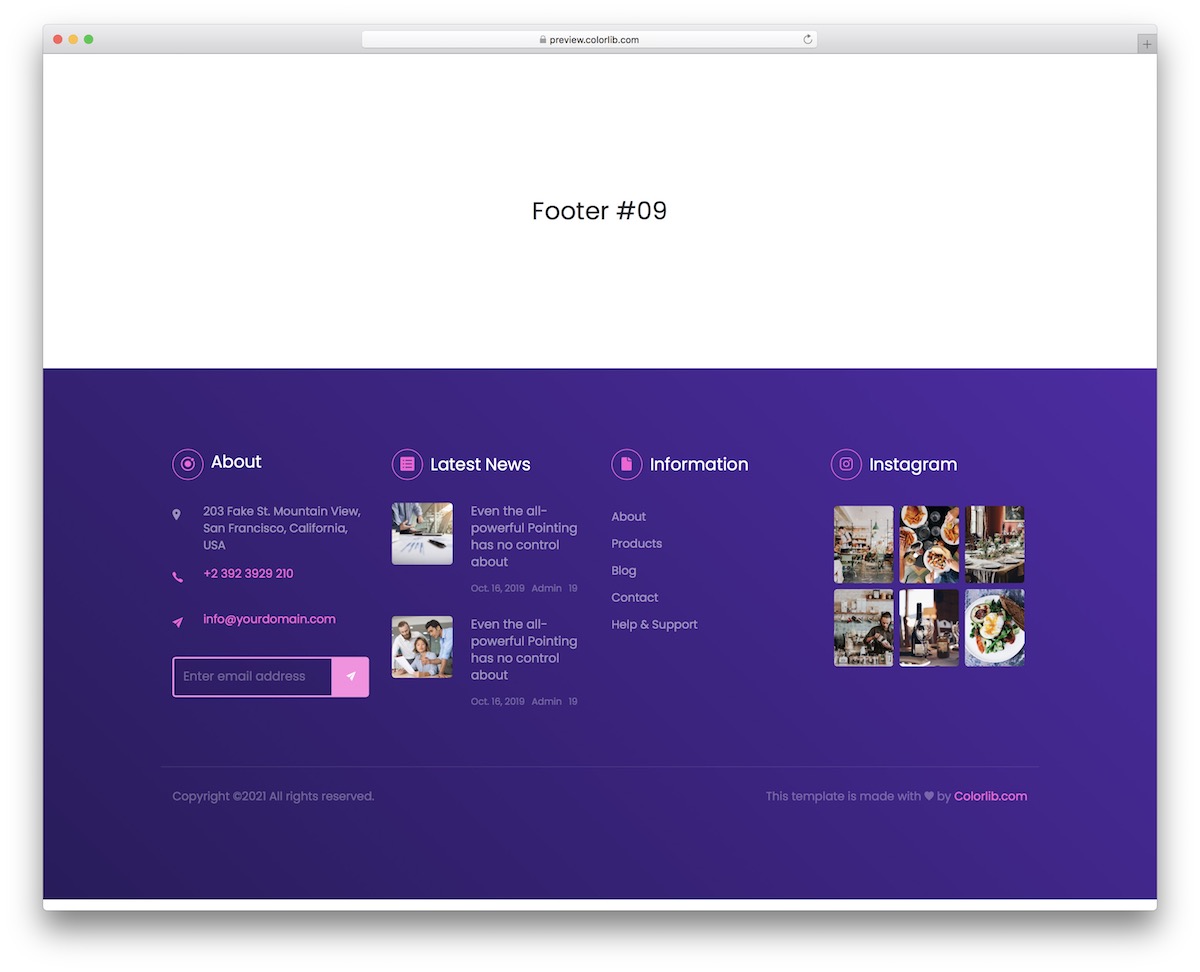
20 (Leading) Free Bootstrap Footer Templates 2021 Colorlib

30 Best Bootstrap 4 Footer Templates in 2020

Best 50 Nice and Simple HTML Templates Compilation

Footer Html Css website footer design YouTube

100 Responsive Website Footer Awesome Footer Design Using Html & CSS

20 Best Bootstrap Footer Templates 2023 Colorlib

30 Best Bootstrap 4 Footer Templates in 2020

Responsive Footer Design using HTML, CSS & Bootstrap

30 Best Bootstrap 4 Footer Templates in 2020
It Made Sense To Get Our Hands (And Minds) Dirty.
Vote For Nathan Vasquez
Web Published:
Report Problems With This Compatibility Data On Github.
A Collection Of The Top Free Html And Css Footer Code Examples.
Related Post: