Drawio Change Shape
Drawio Change Shape - The original shape style uses a black outline and a solid white fill colour. Work with shapes on layers. Draw.io is a diagramming tool that is capable of creating very complex diagrams using highly customizable shapes. Now release the mouse button…and that’s it! Rearrange layers to move shapes forward or backward. If you have multiple shapes that you want to replace with the same shape, select them while you hold down the shift key, then follow the same procedure that i described above. Try holding down shift and clicking on the desired shape in the. We want it to be easy to modify the complex shapes in the more advanced shape libraries, so we've added a properties panel. Web draw.io 29 apr 2022. Alternatively, select the shape or connector then press ctrl+m on windows, or cmd+m on macos. Web what you are going to learn in this tutorial duplicate shapes replace shapes using the format panel to modify shapes in new or existing diagrams bulk change shape sizes flip and rotate shapes introduction continue with your diagram from exercise 2, or download the sample colored tree diagram and drag & drop it on a blank draw.io. Web you. You can also autosize shapes to fit their text labels exactly and rotate shapes and groups of shapes. Now release the mouse button…and that’s it! Web right click on the shape or connector, and select edit data from the context menu. Select all the shapes you want to replace. Web what you are going to learn in this tutorial duplicate. In the text tab, click the drop down arrow next to the font name to see a list of installed and available fonts. Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes. Web just select the shape that you’d like to use, and drag it over the shape that you. Web using layers in diagrams. 196 views 3 days ago draw.io shortcuts. Enable the advanced shape collection by clicking on more shapes at the bottom of the left panel and enabling the general shape library. Hover over the existing shape you want to replace in your diagram until the replace icon appears, then drop your shape. Draw.io is a diagramming. Move shapes to another layer. Web to resize a shape or group of shapes and maintain their height and width, hold down shift as you drag the grab handles. Drag a different shape from a shape library on the left. Alternatively, you can also push and hold the shift key and click on the desired new shape in the shape. Expand the properties section in the style tab of the format panel. Rearrange layers to move shapes forward or backward. This functionality is now in the editor (no plugin needed). Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes. Now release the mouse button…and that’s it! This section of the tutorials does not differ in terms. This functionality is now in the editor (no plugin needed). The shape metadata is displayed in a dialog, with property names on the left, and values on the right. Web the basic draw.io shapes use xml. Add shapes to a layer. Web draw.io 29 apr 2022. 196 views 3 days ago draw.io shortcuts. The shape metadata is displayed in a dialog, with property names on the left, and values on the right. Select a different font from the list. This functionality is now in the editor (no plugin needed). Web right click on the shape or connector, and select edit data from the context menu. It determines where floating connectors attach to a shape. But it can be done. Web you can resize, scale and move shapes in draw.io with your mouse or the keyboard. See which layer a shape belongs to. Draw.io is a diagramming tool that is capable of creating very complex diagrams using highly customizable shapes. The shape metadata is displayed in a dialog, with property names on the left, and values on the right. Web draw.io 29 apr 2022. Alternatively, select the shape or connector then press ctrl+m on windows, or cmd+m on macos. Change the font and. Web draw.io 29 apr 2022. Once you have added custom shapes to the drawing canvas, you can drag and drop them onto the scratchpad or a custom shape. You can also autosize shapes to fit their text labels exactly and rotate shapes and groups of shapes. The shape metadata is displayed in a dialog, with property names on the left, and values on the right. Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes. Lock layers to prevent changes. See which layer a shape belongs to. Enable the advanced shape collection by clicking on more shapes at the bottom of the left panel and enabling the general shape library. Use the style palette to change colours. Web you can resize, scale and move shapes in draw.io with your mouse or the keyboard. Rearrange layers to move shapes forward or backward. Now release the mouse button…and that’s it! This functionality is now in the editor (no plugin needed). Replacing a shape with another one is easier than ever! Change the font and font size. Web just select the shape that you’d like to use, and drag it over the shape that you want to be replaced.
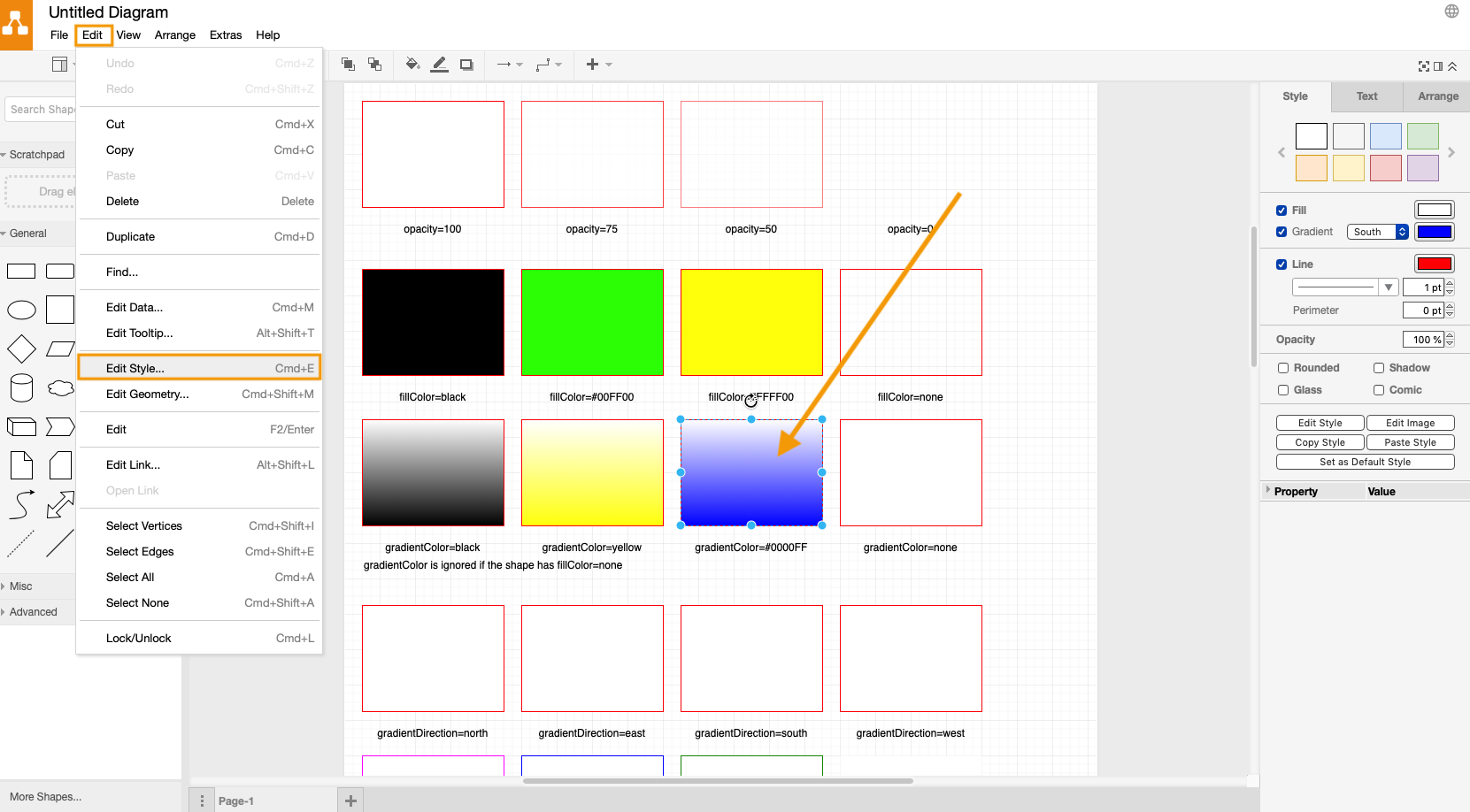
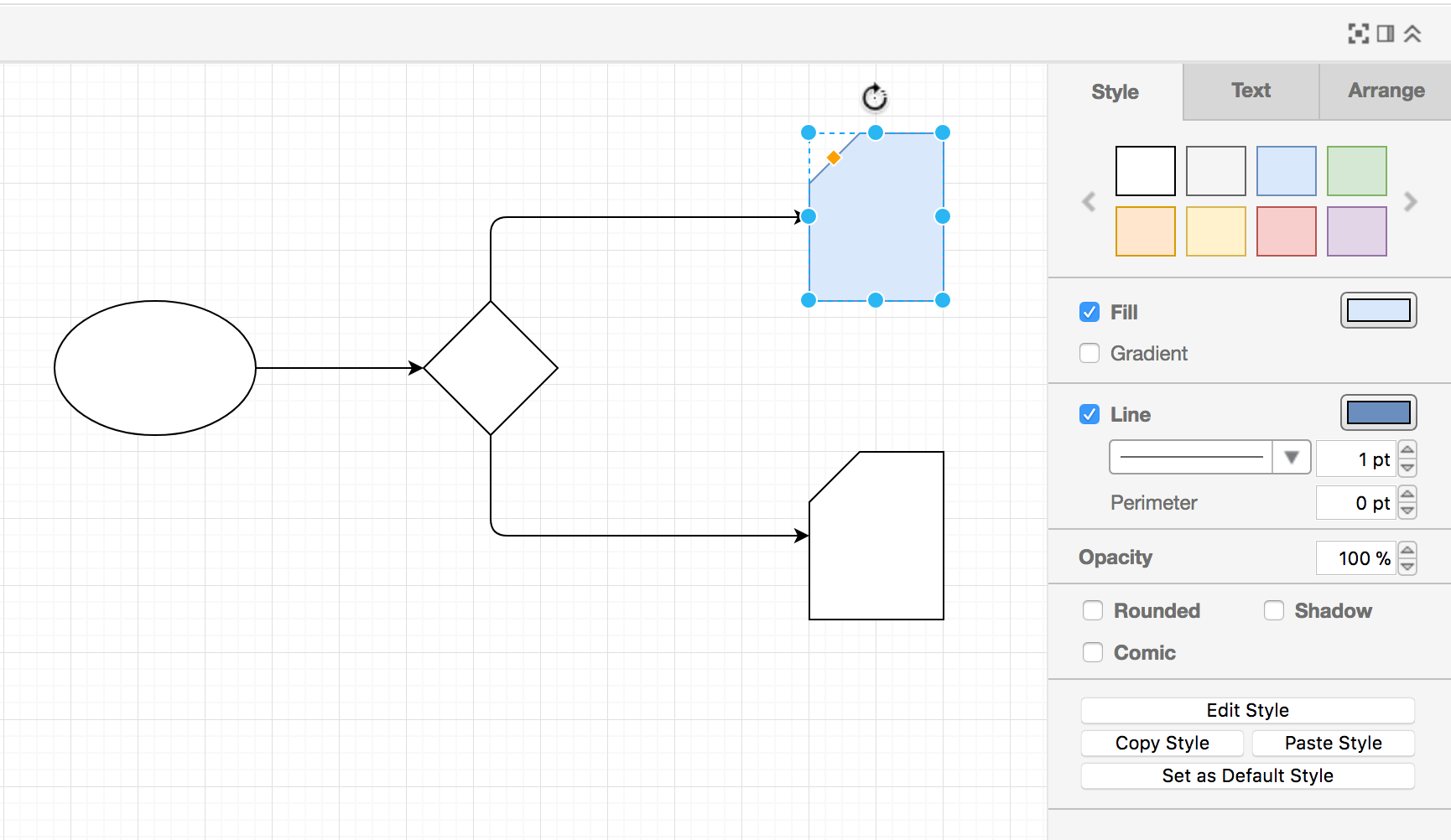
Change the style of shapes draw.io is

How to edit the styles of shapes in draw.io diagrams YouTube

Shape styles in draw.io draw.io

Creating SVG diagrams with Draw.io Graphyte Webdoc Automation

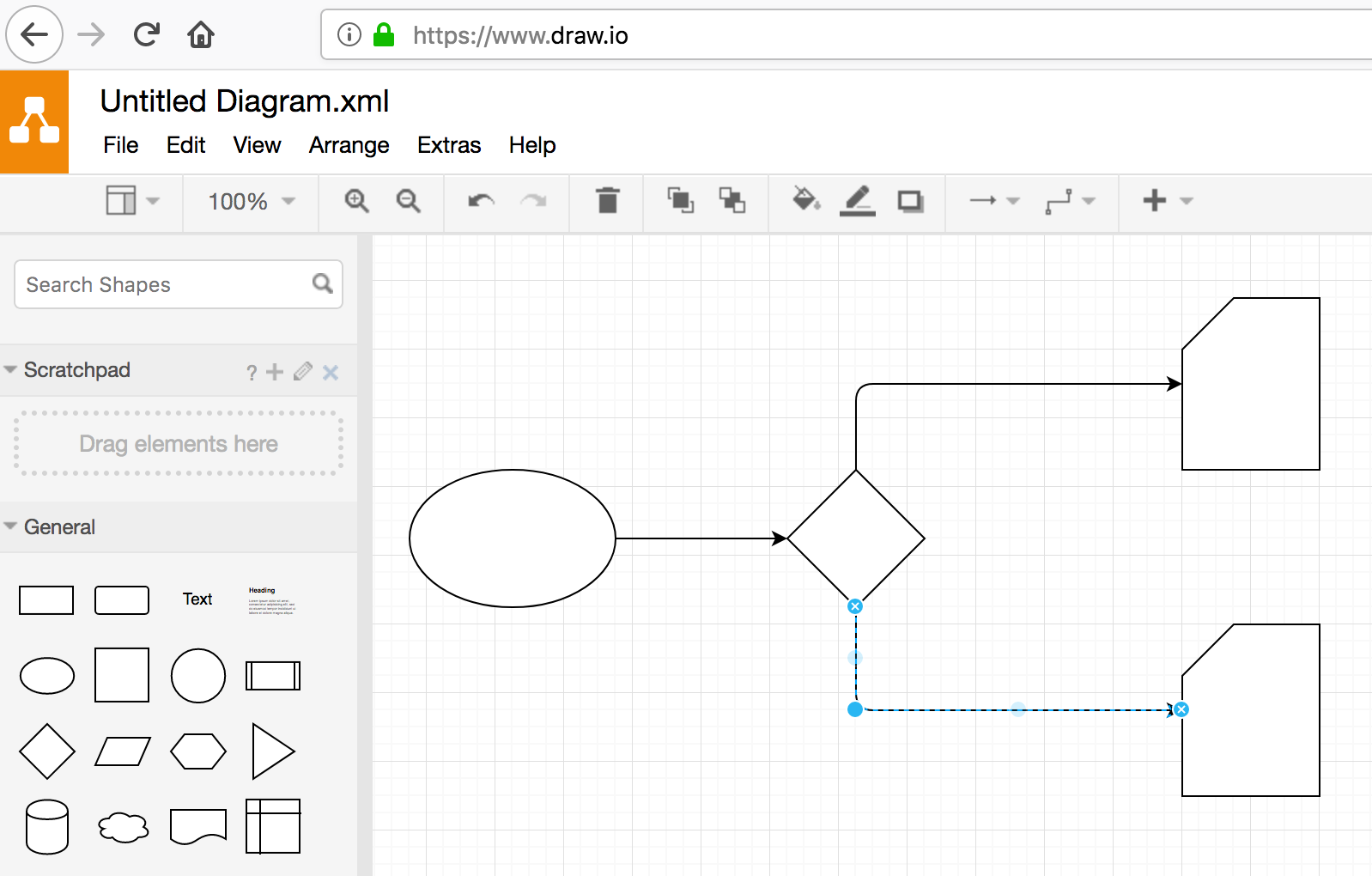
How to resize and move shapes in draw.io diagrams on Windows YouTube

draw.io Training Exercise 3 Edit a diagram change the shapes draw.io

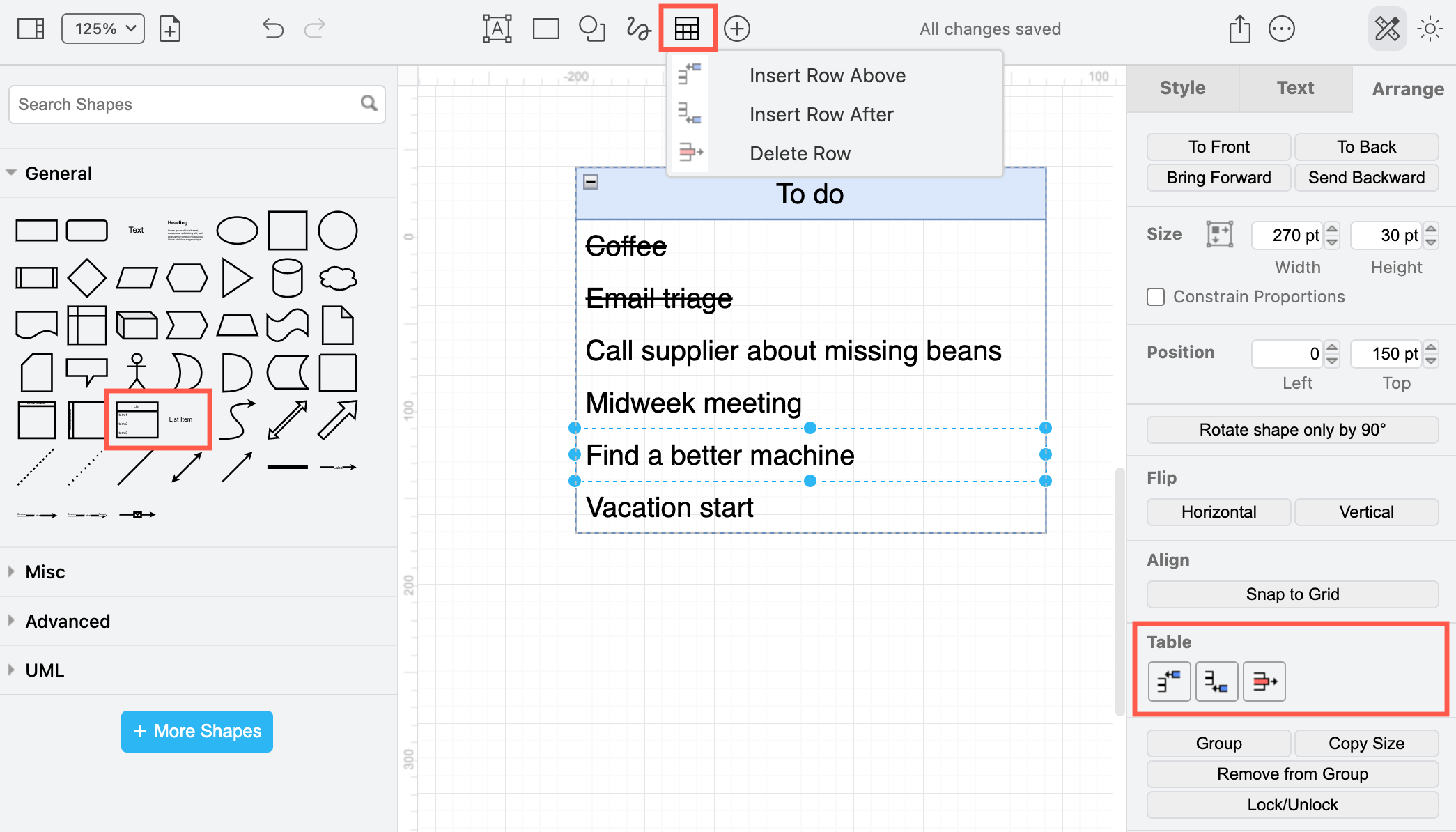
Learn how to use shapes in draw.io

Change the style of shapes draw.io is

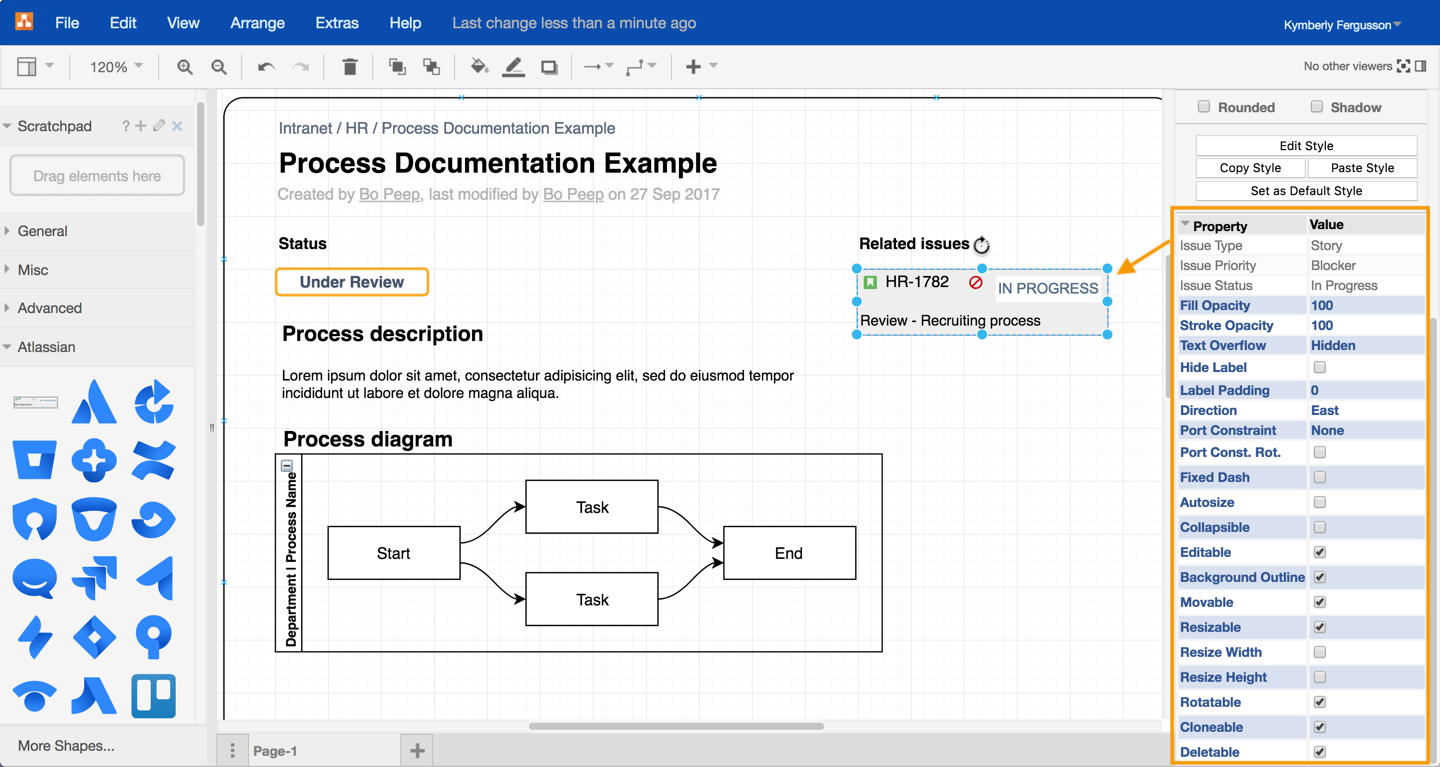
Change a shape's properties quickly and easily in draw.io draw.io

Creating SVG diagrams with Draw.io Graphyte Webdoc Automation
If You Have Multiple Shapes That You Want To Replace With The Same Shape, Select Them While You Hold Down The Shift Key, Then Follow The Same Procedure That I Described Above.
Web Replace A Single Shape.
It Determines Where Floating Connectors Attach To A Shape.
Web What You Are Going To Learn In This Tutorial Add Sample Diagrams To Draw.io Select Single Or Multiple Shapes Modify, Move And Delete Shapes Introduction Once You Know How To Create A Draw.io Diagram, And Add Draw.io Diagrams To Confluence, The Next Step Is To Edit One!
Related Post: